Exploring the Basics of Mobile Application Development
In the rapidly evolving world of technology, mobile applications have become ubiquitous, profoundly influencing how we interact with digital content in our daily lives. Whether it's for booking flights, managing finances, or playing games, mobile apps are at the core of personal and professional digital interactions. But what goes into creating these powerful tools that seem to control much of our digital world? This blog post will take you through the essentials of mobile application development, from understanding different types of apps to the step-by-step process of creating them. Whether you're a budding developer, a business owner looking to expand into the digital realm, or simply curious about how apps are made, this exploration will provide you with a solid foundation in the basics of mobile app development.
The blog "Exploring the Basics of Mobile Application Development" delves into the fundamentals of creating mobile apps, highlighting three main types: native, web-based, and hybrid. Each type is outlined with its unique features, advantages, and development technologies. Native apps offer optimal performance and access to device features, web-based apps provide ease of updates and cross-platform compatibility, and hybrid apps combine elements of both for flexibility and efficiency. The blog also covers the mobile app development process from concept to launch, emphasizing the importance of understanding these basics to develop functional and engaging apps that meet user expectations and succeed in the competitive digital landscape.
What is Mobile Application Development?
Mobile application development is the process of creating software applications that run on a mobile device, such as a smartphone or tablet. This field combines elements of software engineering with user interface design to create functional, user-friendly, and aesthetically pleasing applications.
The core objective of mobile application development is to build interactive and responsive apps that provide a seamless and engaging user experience on various mobile platforms, including iOS and Android.
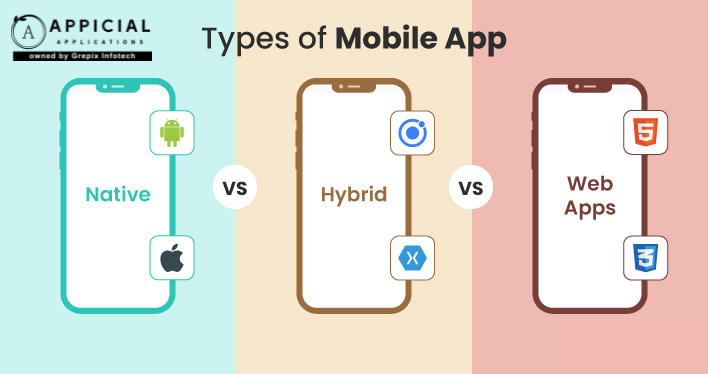
Types of Mobile Applications

Mobile applications can be broadly classified into three main types based on the technology used for their development and the platform they are designed for: native, web-based, and hybrid. Each type has its unique characteristics, advantages, and limitations. Here's a breakdown of these three types of mobile applications:

1. Native Applications
Native applications are built for specific devices and operating systems such as iOS, Android, or Windows. They are installed directly onto the device and can take full advantage of all the device features—such as the GPS, camera, accelerometer, compass, contact list, and so on. They run directly on the operating system, such as iOS on Apple devices or Android on Android devices, which makes them fast and efficient.
Advantages of Native Applications
- Performance: Native apps are optimized for their specific platform, offering the fastest, most reliable, and most responsive experience to users.
- Device Features: They can directly access the hardware of the device such as the camera, microphone, GPS, etc., enabling richer functionality that is seamlessly integrated with user experiences.
- User Interface: Native development allows developers to match the UI to the user experience of the operating system, providing a look and feel that matches other native apps on the device.
- Offline Capabilities: They can operate offline, making them accessible even without an internet connection.
- Store Support and Marketing: Native apps are distributed through app stores (Apple App Store for iOS and Google Play for Android), which can potentially help with visibility and discoverability due to the vast user base of these platforms.
Development of Native Applications
Developing a native app involves using development environments and tools specifically designed for the target platform:
- iOS: Developers use Xcode as the integrated development environment with Objective-C or Swift as the programming languages. The iOS SDK provides various development tools, interface elements, and software packages to develop, install, run, and test apps.
- Android: Android applications are commonly developed in the Android Studio environment using Kotlin or Java. The Android SDK includes libraries, debugger, handset emulator, sample codes, and tutorials to guide developers.
- Windows: Microsoft offers the Visual Studio development environment for building apps on Windows. Developers typically use C++ or VB.NET for development along with the .NET framework.
Considerations for Native App Development
- Cost and Time: Developing native apps can be more expensive and time-consuming than other types of app development because you typically need to create multiple versions of the same app for different operating systems.
- Maintenance: Each version of the app needs to be updated and managed separately, which can increase maintenance costs and complexity.
- User Reach: Limiting an app to one platform can restrict the user base. A separate app must be developed for other platforms to reach a broader audience.

2. Web-Based Applications
Web-Based applications are accessed via the mobile device’s web browser. They are not real applications per se but rather websites that, in many cases, behave and are designed to feel like native applications. Web-based apps are typically built using HTML5, CSS, and JavaScript.
Advantages of Web-Based Applications
- Reduced Costs: Developing and maintaining one web-based application is often cheaper than developing multiple native apps for different platforms.
- Easy Updates: Changes and updates to the application can be deployed quickly and easily to all users, as they are made on the server side.
- Scalability: Managing increased load with web applications involves scaling the server resources, which can often be done without any changes to the application itself.
- Integration Capabilities: Web-based applications can be easier to integrate with other web-based services and APIs, enhancing functionality and interoperability.
Development Technologies
Developing web-based applications typically involves the following technologies:
- Frontend (Client Side): HTML, CSS, and JavaScript are the core technologies. Frameworks and libraries like React, Angular, or Vue.js are commonly used to enhance and streamline frontend development.
- Backend (Server Side): This can involve a variety of programming languages and technologies including PHP, Python (with frameworks like Django or Flask), Node.js, Ruby on Rails, Java, and .NET.
- Database Management: Common databases used with web applications include MySQL, PostgreSQL, MongoDB, and Oracle. These handle data storage, retrieval, and management tasks. Web Servers: Apache, Nginx, and Microsoft's IIS are popular choices for hosting web applications.
Also Read: How to Boost Small Business Productivity with Mobile Applications
Considerations for Web-Based Application Development
- Internet Dependency: A major limitation is the dependency on a stable internet connection for access and operation.
- Performance: Web-based applications might run slower than their native counterparts due to reliance on web browsers and internet speed.
- Security Risks: Being online, web apps are susceptible to various security threats, which necessitates robust security measures to protect sensitive data.
- User Experience: While modern web technologies have greatly enhanced the capabilities and interactivity of web apps, the user experience might still lag behind that of dedicated native apps, particularly in terms of speed and smooth operation.

3. Hybrid Applications
Hybrid applications are a type of software application that combine elements of both native apps and web apps. They are built using web technologies like HTML, CSS, and JavaScript, but are wrapped within a native container that allows them to leverage certain device features and functionalities. Hybrid apps are designed to be a middle ground, offering a balance between the capabilities of native applications and the simplicity of web applications.
Advantages of Hybrid Applications
- Cross-Platform Development: Developers can write the code once and run it on multiple platforms (iOS, Android, Windows), which can significantly reduce development time and costs.
- Easier Updates: Much like web apps, the content of a hybrid app can be updated directly from the web without needing to submit new versions to the app store.
- Balance of Features and Complexity: Hybrid apps can access hardware features like the camera, GPS, and accelerometer, while also allowing for relatively easy development and updates.
- Cost-Effective: They are less expensive to develop than native apps because they leverage a single code base for multiple platforms.
Development Frameworks for Hybrid Applications
- Apache Cordova/Adobe PhoneGap: This framework allows developers to build applications using HTML, CSS, and JavaScript, which are then wrapped in a native application shell.
- Ionic: Built on top of AngularJS and Apache Cordova, Ionic provides tools and services for developing hybrid apps with web technologies.
- React Native: Developed by Facebook, React Native allows developers to build apps using JavaScript and React. Unlike traditional hybrid frameworks, it enables developers to create real, natively rendering mobile applications.
- Flutter: Developed by Google, Flutter can be used to create high-quality, natively compiled applications for mobile, web, and desktop from a single codebase using the Dart language. While not purely hybrid in the traditional sense, it bridges the gap between native and hybrid with its unique approach to UI rendering.
Considerations for Hybrid App Development
- Performance: While hybrid apps can perform almost as well as native apps, they might still face performance issues, especially for highly interactive or graphic-intensive applications.
- User Experience: Hybrid apps may sometimes provide a slightly less smooth or responsive user experience compared to native apps due to the extra layers of abstraction.
- Feature Access: Access to device features and overall functionality might be limited or require more complex development compared to native apps, depending on the capabilities of the hybrid framework being used.
The Mobile App Development Process
Developing a mobile app is a complex process that involves several critical steps. Here’s a typical workflow for creating a mobile app:
1. Idea and Strategy Development
The first step is refining the app concept. What problem does it solve? Who is the target audience? Competitor analysis and strategic planning are crucial at this stage to ensure the viability of the project.
2. Analysis and Planning
Once the idea is vetted, the next step involves defining use cases and capturing detailed functional requirements. After this, you can prepare a product roadmap, dividing the project into manageable milestones.
3. UI/UX Design
The design phase is about crafting a seamless and engaging user experience. Designers focus on the app’s usability, accessibility, and interaction design to create intuitive user interfaces that are both attractive and functional.
4. Software Development
During this phase, developers begin coding the application. The development process follows the requirements and designs specified earlier. It’s often divided into smaller cycles called sprints using agile methodologies.
5. Testing
Quality assurance testing is conducted to ensure the app is stable, usable, and secure. Testers use a combination of manual and automated tests to find and fix issues. Testing is critical and is performed iteratively as new features are added.
6. Launch
After thorough testing, the app is submitted to the app stores, such as Google Play for Android apps and the App Store for iOS apps. Approval might take a few days to several weeks depending on the platform.
7. Post-Launch Maintenance and Updates
Post-launch activities involve monitoring the app’s performance, fixing any emerging issues, and releasing updates to add new features or address user feedback.
Conclusion
In conclusion, delving into the world of mobile application development reveals a diverse and dynamic landscape that offers various pathways depending on your project's needs and objectives. Whether you choose to develop a mobile app either a native, web-based, or hybrid application, each approach comes with its own set of advantages and trade-offs. Native applications provide the best performance and user experience tailored to specific platforms but require significant investment in terms of time and resources for development across multiple platforms. Web-based applications offer the greatest accessibility and ease of maintenance, making them ideal for projects where quick deployment and cross-platform compatibility are priorities. Hybrid applications strike a balance, leveraging web technologies within a native app framework to somewhat bridge the gap between native performance and web app versatility.
As mobile technology continues to evolve and integrate more deeply into our daily lives, the importance of understanding these foundational concepts cannot be overstated. By choosing the right development approach, tools, and technologies, developers can not only meet but exceed user expectations, ensuring functionality, engagement, and security. Whether you are a budding developer, a business owner looking to expand into mobile markets, or simply a tech enthusiast curious about how mobile apps are built, the journey through mobile application development is both challenging and rewarding. Armed with the knowledge of different app types and their respective benefits, you are better equipped to embark on this digital adventure, creating applications that resonate with users and thrive in a competitive landscape.
Looking out to start your own venture like Uber? Try out our HireMe Taxi Uber Clone, the easiest way to kick-start your taxi business.